Overview
Why use this shortcode
I have built Hugo Calendly Shortcode to make it easy to add Calendly to any Hugo page and to have an easy way to update the look & feel of your Calendly embeds.
Sneak peak?
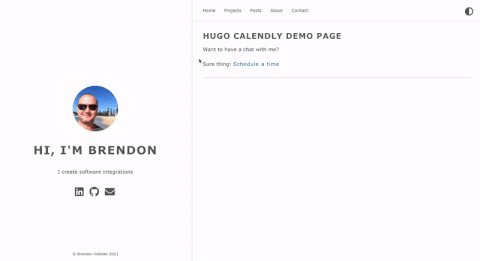
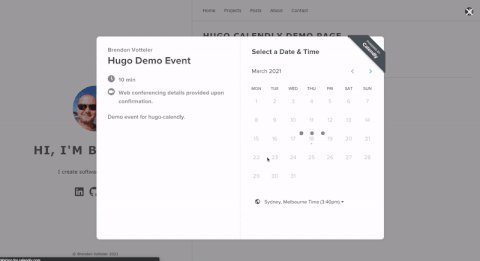
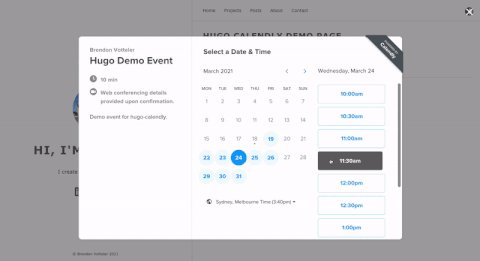
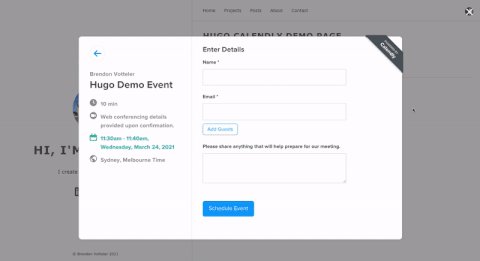
This is what it can look like:

All it took was adding a simple shortcode:
{{< calendly calendar="<insert your calendar name here>" />}}
Above is the fastest way, but of course there are more complex options, too. For more demos, head over to the examples pages.
But do I need it?
Adding HTML snippets provided by Calendly is super easy (see their page on how to do it).
So, if all you need is one, maybe two Calendly embeds in a few spots that would be my recommended way of doing it.
This shortcode starts to shine when you have multiple Calendly embeds on several pages and you want to have an easy way to choose different embed styles, different calendars (and more) without the need to modify and tweak several embedded snippets. Just use shortcode parameters to adjust all of that.
The Plus version of the shortcode takes this one step further: You can now define global defaults, shared by all embeds. But you can also override the default look & feel individually, for example for those Calendly embeds on that one specific page where the default just doesn’t look perfect.
Versions, features
There are two versions:
- The free, open-source Hugo Calendly Shortcode, available on GitHub
- Hugo Calendly Shortcode Plus with additional features, available on Gumroad.
For many use-cases, free should do the trick. And if you want to get that little bit extra flexibility to take advantage of your Calendly Pro subscription (which allows us to apply even more styling options), Hugo Calendly Shortcode Plus may be the way to go.
Features side by side
| Feature | Free | Plus |
|---|---|---|
| Embed Calendly with a simple Hugo shortcode | ||
| Use direct shortcode parameters to tweak appearance | ||
| Use any Calendly embed style: popup link, floating badge (widget), or inline embed | ||
| Customize call to action text for popup links and floating badges | ||
| Option to hide Calendly’s branding from the floating badge | ||
| Option to hide Calendly landing page details | ||
| Option to hide Calendly GDPR banner | ||
| Customize Calendly’s page color scheme (requires Calendly Pro) | ||
| Customize color and location of the floating badge (requires Calendly Pro) | ||
| Adjust height and width of Calendly’s inline embedded page | ||
| Add UTM tracking parameters to keep track of where your bookings have been made (requires Calendly Pro) | ||
| Set shortcode default parameters in Hugo’s site configuration | ||
| Set shortcode default parameters for a Hugo page in front matter | ||
| Use Hugo data files to provide default and/or person-specific, pre-defined parameters for the shortcode | ||
| Where can I get it? | GitHub | Gumroad |
Show me the goods
Sure thing! I have prepared a range of examples in the examples section.
Take a look around, and see what the shortcode can do for you.